セミナーの冒頭で同社のセールス・コミュニケーション部マネージャの浅井維新氏は「OPTPiX SpriteStudioはUnityやCocos2d-xをはじめ、さまざまなゲームエンジン環境下で対応が進んできました。利用者層についても、商用ゲーム開発者に加えて教育関係者やインディーゲーム開発者など、裾野が広がってきました」と説明しました。
ただし拡大するユーザー層に対して、きちんと新機能や関連ツールなどの情報が伝え切れていなかった反省点もあったといいます。そこで近年でも大幅なアップデートがなされた、Ver.5.3のリリースにあわせて、本セミナーを主催された、というわけです。
セミナーは大きく二部構成となり、一部では同社の遠藤義輝氏から「OPTPiX SpriteStudio Ver.5.3 実装機能解説」と、浅井維新氏から「カーブエディタの基本と応用」について説明がありました。
第二部ではAppBankGamesの青木広剛氏と江口大貴氏から「『トキノラビリンス』におけるSpriteStudioの活用とモーション編集」、ガンバレルの中藪靖幸氏から「Unityで快適なSpriteStudioライフを」という事例紹介を実施。最後にウェブテクノロジの黒岡聡亨氏から「SpriteStudio SDK 解説」が行われるという、盛りだくさんな内容となりました。
■OPTPiX SpriteStudioの基本操作のおさらい
はじめに「OPTPiX SpriteStudio」シリーズの開発マネージャーの遠藤氏から、ツールの基本的な機能と、Ver.5.3で追加されたアニメーションインスタンス機能(以降、インスタンス機能)の説明が行われました。
ご存じの通り「OPTPiX SpriteStudio」は、キャラクターのスプライトアニメーションを手軽に作成できるツールです。複数の画像ファイル(テクスチャ)をセルマップという概念で一つに統合し、各々のテクスチャに個別の動きをつけることで、1つのキャラクターの動きとして表現できます。
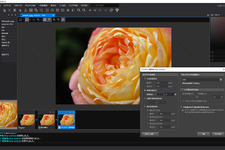
遠藤氏は、はじめにPCの画像フォルダからヘリコプターの本体・主ローター・テールローターという三枚の画像を統合したテクスチャを読み込みました。読み込まれたテクスチャはセルマップとして表示されます。
次に各々のパーツをマウスで範囲指定して、3つのセルを作成しました。範囲指定されたセルはセルエリアに配置されます。
次にプロジェクトエリアで新規アニメーションファイルが作成されました。アニメーションファイルは、個々のセルの動きを記録して、1つのキャラクターに統合管理するものです。
最後にフレームコントロールエリアにセルをドラッグ&ドロップすると、セルが登録されるとともに、レイアウトエリアに画像が表示されました。この画像をドラッグしながら、ヘリコプターのキャラクターを整えていきます。この時、主ローターのテクスチャは片翼しかありませんでしたが、軸の部分に中心点(ピポット)を設定し、アトリビュートエリアにある「左右反転」のフラグをオンにすると、ローター全体が表現されました。
ヘリコプターの全容が整ったところで、次はアニメーションをつけていきます。
はじめにフレームコントロールエリアで全体の尺(フレーム数)を設定します。次に任意のフレームを選択して、ヘリコプターをドラッグして移動させたり、アトリビュートエリアの「Xスケール」の値が変更されました。
すると、指定されたフレームにあわせてヘリコプターがレイアウトエリアで移動しながら、左右に旋回するループアニメーションが表示されました。この間に要した時間はわずか数分で、あらためて手軽に使用できる様が示されました。

なお遠藤氏は、テクスチャを「OPTPiX SpriteStudio」に登録する際に、補助ツールの「TexturePacker To SS」を使用するテクニックについても補足しました。
本プログラムはテクスチャシートを手軽に作成できる「TexturePacker」用のプラグインで、これをインストールしておくと、「TexturePacker」で作成したテクスチャシート及びセルマップを「OPTPiX SpriteStudio」にドラッグ&ドロップするだけで、元のテクスチャ1枚1枚を自動的にセルとして登録できるようになります。またVer.5.3から、セルの並び順を任意に変更する機能も加わったとのことでした。
■Ver.5.3で加わった新機能を試す
続いて紹介されたのが、Ver.5.3で搭載されたインスタンス機能です。この機能を使うと、モブキャラクターなどのように、複数のキャラクター配置が可能になります。もっとも、単に複製するだけでなく、元の属性を参照し続けている点がミソ。そのため、元のキャラクターの設定を変更するだけで、すべてのキャラクターの設定を一度に変更することができます。
「Flashのシンボルとインスタンスや、Unityのプレハブと同じような概念だと思えばわかりやすいでしょう」と遠藤氏は説明しました。
遠藤氏は星のキャラクターでデモを行いました。はじめに点滅する星のキャラクターを新規アニメーションファイルとして作成します。次にフレームコントロールエリアへのドラッグ&ドロップをくりかえして、レイアウトエリアに並べていきます。星ごとに大きさを変えたり、動きを変えたりといった追加設定をすることもできます。ただし、これらの星は共通の属性を保持しています。そのため最初の星の色を変えると、すべての星の色を一斉に変えられます。
インスタンス機能に関連して、Ver.5.3ではラベル機能も追加されました。これはモーション内の任意のポイントに印をつけることで、それらを任意に呼び出して再生する機能です。たとえば「待機→攻撃→防御」という一連のモーション内で、「待機」「攻撃」「防御」の開始地点に、それぞれラベルをつけることができます。これにより「待機を3回繰り返した後に、攻撃と防御を1回ずつ繰り返す」といったような、複雑な動きをつけられます。
最後にこれまでのまとめとして、複数のヘリコプターからなる編隊アニメーションも紹介されました。元となるヘリコプターは機体・主ローター・テールローターの3つのアニメーションインスタンスから構成されており、各々に前傾、揺らぎや回転といったアニメーションが設定されています。これらのインスタンスを組み合わせることで機体の揺らぎアニメーションとは非同期で回転し続けるローターを持ったヘリコプターを実現していました。このように各々の画像が複雑な動きを伴うキャラクターであっても、一度作成してしまえば、後はインスタンス機能で複製することにより、各々の属性を保ったままで、平行移動や回転・拡大など、ヘリコプターごとに複雑な動きがつけられるのです。
■カーブエディタの基本と応用
続いて浅井氏からカーブエディタの使用法について解説がありました。「OPTPiX SpriteStudio」は画像の始点と終点を指定するだけで、自動的に間の動きを補完してくれます。この時に単純に補完するだけでは、キャラクターの動きが固くなってしまい、躍動感や自然さが損なわれてしまいます。一方でキーフレームを増やせば、それだけ複雑な動きが可能になりますが、ファイルサイズも大きくなります。

このような時にカーブエディタを使用すると、キーフレームを打つことなく、始点と終点の補完を計算によって滑らかにできます。これによりキャラクターの動きに重要な「重み」や「ため」といった動作を、少ないファイル容量で表現できるのです。
はじめに紹介されたのが、水面の波紋のような動きです。このとき円の半径を等速度で増加させるだけでは、いかにも不自然な動きになってしまいます。そこでカーブエディタを調整すれば、はじめに素早く円が広がり、次第にゆるやかになるという、波紋らしい動きが可能になります。
この例では「OPTPiX SpriteStudio」上で円の大きさを、XスケールとYスケールという二つのパラメータで制御しています。カーブエディタはこれらのパラメータの増減を、時間軸にそって変化させられるのです。ベジェ曲線や線形曲線など、さまざまな動きがつけられます。
続いて紹介されたサンプルが、犬の動きです。単純にキーフレームで足の動きを設定すると、どこか重たく、やぼったい動きになります。そこで後ろ足の動く速度をカーブエディタで調整すると、それだけで活き活きとした動きになります。単純な往復運動を、ベジェ曲線を用いて柔らかくするだけで、動きにタメが生まれたのです。
これらを組み合わせると、人体型のキャラクターの「一度体をかがめて、少し伸び上がり、勢いをつけて剣を振り下ろして、元に戻る」といった複雑な動きも、最低限のキーフレームで設定できます。
もっとも、人体のような複雑な動きをゼロから作るのは大変です。浅井氏は「まずは波紋のようなシンプルな動きから、カーブエディタの操作に慣れて欲しい」と語りました。また動きの設定には「正解」が存在せず、凝り始めると夢中になってしまいがちなので、気をつけて欲しいとも補足されました。
■事例紹介/トキノラビリンスにおけるSpriteStudioの活用とモーション編集 Unityで快適なSpriteStudioライフを

続いてAppBankGamesの青木広剛氏と江口大貴氏は新作アプリ「トキノラビリンス」での活用事例について講演がありました。2Dビジュアルのスマホアプリで、ゲームエンジンにUnityを使用していることから、アニメーションの演出ツールとして「OPTPiX SpriteStudio」に白羽の矢が立ったのです。
本作ならではの活用法として上げられるのが、ステージ上に発生する「霧」の表現です。同作では霧の基本パーツが一つ作られ、状況に応じて色を変えながらステージ上に多数配置され、アニメーションしています。ボスの登場シーンやスキル発動シーンなども同様で、絵素材が動的に変化するため、あらかじめ「OPTPiX SpriteStudio」で作成しておいたデータをUnity上で呼び出し、複数のレイヤー上で表示させています。
ガチャ演出でも「OPTPiX SpriteStudio」が使用されました。「賢者の石」を「錬成のかま」に入れるとモンスターが出現するという設定で、泡・蒸気・エフェクトなどのデータが「OPTPiX SpriteStudio」で作成されました。しかし、いざUnity上で実行してみると、プレハブのロードに10秒以上かかってしまい、泣く泣く泡の演出をパーティクルで代用するなどの変更もあったそうです。
主人公キャラクターのモーション作成でも「OPTPiX SpriteStudio」が活躍しました。フィールド上の移動シーンでは、前後左右の動きがそれぞれ作成されています。Photoshop上で個々のパーツ画像が作成され、アトラスにまとめられて「OPTPiX SpriteStudio」に読み込まれ、個々の動きがつけられていくという流れです。一番最初に作られたのが待機モーションで、ここから繋がるように他のモーションが作成されました。
なお、モーションの中にはパーツ単位の動きに加えて、パーツの差し替えが併用されたものもあります。霧を払うときの腕の動きや、風にはためく上着のすそなどです。これによりさらに活き活きとしたアニメーションが可能になりました。こうした差し替えも「OPTPiX SpriteStudio」上で設定できます。
またガンバレルの中藪靖幸氏は「SpriteStudio5 Player for Unity」と「OPTPiX SpriteStudio」の組み合わせによる活用事例について紹介しました。「SpriteStudio5 Player for Unity」は、「OPTPiX SpriteStudio V5.3」で制作されたスプライトアニメーションデータをUnity上で再生・制御できるようになる補助ツールです。現在はβ版として、GitHub上にソースコード付きで公開されています。
中藪氏はGitHubから「SpriteStudio5 Player for Unity」のページにアクセスし、リポジトリをZipファイル形式でダウンロードして、Unityにインポートするまでの手順についてデモを行いました。なお終了後に浅井氏から、Unity のAsset Storeへ、近日中の正式版公開予定についてアナウンスもありました。

■SpriteStudio SDK 解説
最後のセッションが「SpriteStudio5 SDK」で、ウェブテクノロジの黒岡氏が講演しました。本SDKはアニメーションを取り扱うC++のライブラリで、「OPTPiX SpriteStudio Ver.5.xx」で作成されるデータを加工できます。

具体的な用途としてあげられるのが、「OPTPiX SpriteStudio」で作成されたアニメーションデータを再生するためのプレイヤーの作成です。すでにUnityとCocos2d-x向けには、公式プレイヤー「SpriteStudio5 Player for Unity」「SpriteStudio5 Player for Cocos2d-x(v3.x.x系) 」が存在します。しかし、このSDKを使用することで、自社ゲームエンジンなど幅広い環境でプレイヤーを作成することが可能になります。
またUnityやCocos2d-x向けのPlayerであっても、データサイズを縮小したり、個々のゲームタイトルに特化させるなど、さまざまな改造を施して使用することが可能になります。なおSDKには「SpriteStudio Ver.4.xx」系列のものと「Ver.5.xx」系列のものがあり、ここでは後者について説明されました。
SDKはGitHubで配布されており、無償で使用可能です。正式公開版はGitのmasterブランチに格納されており、開発中の内容はdevelopブランチに格納されています。masterブランチにはC++で書かれたデータ読み込みライブラリの「Loader」と、「Viewer」のソースファイル付きサンプル、データフォーマットのドキュメントが格納されています。
OPTPiX SpriteStudio のGitHub はこちら
なお現状のLoaderライブラリは、あくまで個々のゲームエンジン環境に即した、データの一時的なローダーとして利用することが想定されています。もっとも、将来的にはバイナリデータを直接出力して、Loaderライブラリをそのまま搭載できるようにしてきたいと抱負が述べられました。そのためdevelopブランチでは、Viewerを構成するライブラリを細かく分離し、個別の用途で使用できるように整備中です。黒岡氏は6月初旬から中旬にかけて、masterブランチにマージされる予定と見通しを示しました。
関連ツールも追加予定です。はじめに「Viewer」では、masterブランチで提供されているものと異なり、インスタンス機能にも対応します(当初はWindows版のみで、Mac版も対応予定)。既存ゲームエンジンへのコンバータライブラリである「Converter」も追加予定で、新バージョンのCocos2d-xコンバーターでも使用されています。Python2系で書けるコンバータのツールキット「PythonBinder」も追加されます。計算後のアニメーションデータを受け取って、Pythonで加工できます。
このほかアップデートの予定として、▽「OPTPiX SpriteStudio Ver.5.3」で追加された機能への追従▽バイナリフォーマットの出力モード▽DirectX用の再生サンプル――などが示されました。Ver.5.3向けではインスタンス機能を皮切りに、ラベル機能などにも対応していくとのことです。またDirectX用の再生サンプルについては、インディゲーム開発者からの要望に対応したものだそうです。なお、将来的には「SpriteStudio SDK」自体を、「OPTPiX SpriteStudio」のプラグインツールキットとしても活用していきたいという構想も示されました。
本セミナーはウェブテクノロジが主催する初めてのOPTPiX SpriteStudioセミナーでもありましたが、会場となった株式会社ドリコムのカフェは満員御礼状態で、かなり手応えを感じていたようでした。同社では同様のセミナーやワークショップをユーザーの希望に合わせた内容で、開催していきたいとのことです。超汎用2D スプライトアニメーションデータ制作ツール「OPTPiX SpriteStudio」の、今後の展開に期待しましょう。