指南:園田浩二(イーフロンティア)
今回は、まずShade 11でモデリングをやっていく上で必要になる基本的な操作方法を説明します。制作時には、Shadeの中でもエントリー向けの「Shade Basic」でも作成できるように基本的な機能だけを使用しています。基本的にはロボットを作るのに必要な操作に絞って解説していきますが、将来の応用がきくようにさまざまな加工方法を体験できるように工夫しています。まずはShadeに触って、Shadeについての理解を深め、操作に慣れたらいろいろな形状のモデリングにトライしてみてください。
■Shadeの基本操作:ツール群と3面図の解説
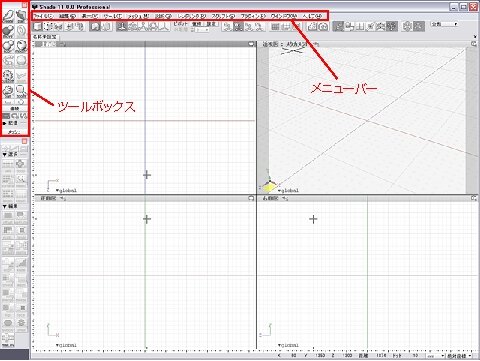
まず、Shadeの基本操作を覚えておきましょう。Shadeを起動すると、左側に小さなアイコンが縦に並んでいる「ツールボックス」、上には「メニューバー」、その下にコントロールバーが配置され、中央に三面図+透視図に4分割された図形ウインドウが表示されます。三面図の概念はムービーをご覧下さい。
Shadeは設計図をトレースするような入力に向いたベジェモデラーを持っています。これは立体を構成する線(構造線)を直接描く方法です。こつをつかんでしまえば、自分の描きたい自由な形状を直感的に作ることができます。Shadeにも他の3DCGソフトのように、形状を粘土のように押したり引いたりしながら形を作るポリゴンモデラーも内蔵されています。ですが、せっかくShadeを使うのですから、まずはベジェモデルで初めてみましょう。なお、作成したベジェモデルは、ポリゴンモデルにも変換できます。
Shadeの全ての操作ウインドウは「メニューバー」の「表示」メニューから呼び出せます。「表示」メニュー以外のメニューは一般的なソフトにもある「ファイル」「編集」メニューと、「表示」メニューから呼び出したツール類をメニュー化したもの、特殊な補助機能しかありません。何か困ったら、まず「表示」メニューを開いてみましょう。
 |
| Shade 11の初期画面 |
■特に頻繁に使う三大ツールとShadeExplorer
「表示」メニューの中で頻繁に使うのは、モデルを描いたり編集したりするときに使う「ツールボックス」と、カメラや光源、背景や表面材質などの主要なコントロールウインドウが集約された「統合パレット」、それにオブジェクトの状態を表示する「ブラウザ」の3つのツールです。もしこれらのウインドウが表示されていない場合には「Ctrl+1」「Ctrl+2」「Ctrl+9」で各ツールウインドウを表示/非表示を切り替えられますので覚えておくといいでしょう。
 |
| 統合パレット。上に並んだ切り替えボタンで各種コントロールウィンドウがここに表示されます。現在はカメラの設定が表示されています |
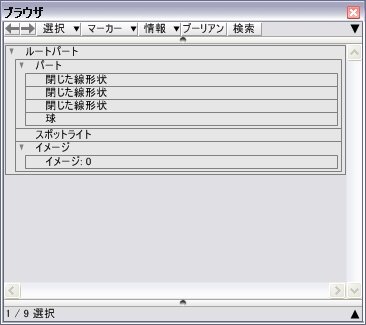
特にブラウザは、Shadeを使いこなす上で重要なオブジェクトの状態を表示し、形状の編集をサポートするウインドウです。ブラウザを理解することがShadeの理解にも通じます。ブラウザについては実際の制作でもっと詳しくご紹介します。
 |
| ブラウザ。モデルの状態を把握するのに必須のウインドウです |
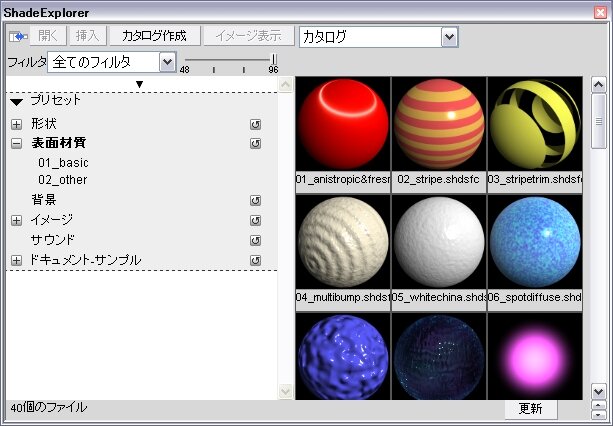
また、ツールではありませんが、頻繁に使うウインドウが「ShadeExplorer」です。初期状態では表示されていませんので、「Ctrl+E」かコントロールバーのアイコン、または「表示」メニューからでも呼び出すことができます。ShadeExplorerには形状や表面材質、背景やサウンドなどがあらかじめプリセットされているほか、自分で作成したデータを登録することもできます。
 |
| ShadeExplorer。プリセットされた形状や表面材質、イメージやサウンドも登録されています |
■3Dモデル制作の流れ
通常、3DCGの制作工程は、モデリング→表面材質設定→カメラワーク→照明→レンダリングと作業が進みます。ステージングやアニメーション設定はその都度必要に応じて行います。まずモデリングで形状を作成し、表面材質設定で色や質感などを設定します。次にカメラでどんなアングルで形状を写すかを設定し、形状に当てる照明を決めて、レンダリングを行って、静止画像を作成します。
背景などステージングを設定することで情景や迫力のある画像が出力できますし、アニメーションを作成する場合には、形状にモーションを設定してレンダリングすることで動きを表現できます。
■ベジェ曲線の描き方
それではいよいよ実際に線を描いてみましょう。ここでは最初から設計図の通りに描くやり方でやってみますが、あまり難しく考える必要はありません。自由な軌跡の線形状を描くには2つの方法があります。
○クリックして描く
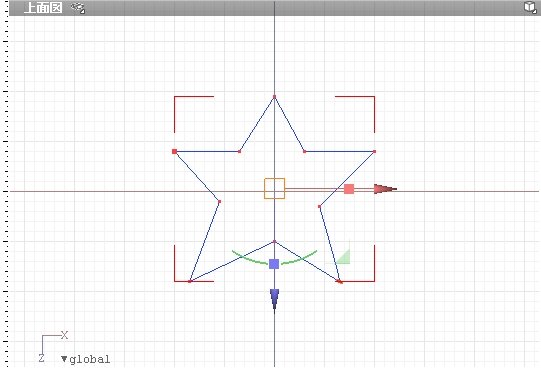
ベジェ曲線は、最初と最後の点が繋がっていない「開いた線形状」と、最初と最後の点が繋がった「閉じた線形状」があります。ここでは、「閉じた線形状」を描いてみます。ツールボックスの[create]から[閉じた線形状]を選択します。
ベジェ曲線でクリックしながら描くには、コーナーとなる点をクリックしながら結ぶ描き方になります。クリックした箇所が結ばれて、折れ線が描けます。
Shadeでは始点と終点を5ピクセル以内で重ねる、ツールボックスの[finish]を押す、キーボードのEnterキーやReturnキーを押す、などの操作で自動的に線が閉じます。(線の開閉はいつでも統合パレットの「形状情報」でできます。)
 |
| ツールボックスの[Create]アイコンをクリックして[閉じた線形状]を選択して線を描く |
 |
| クリックを繰り返すと点が結ばれて折れ線が描けます |
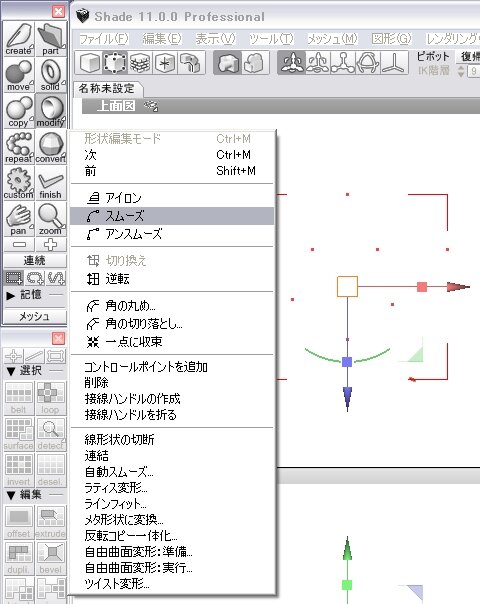
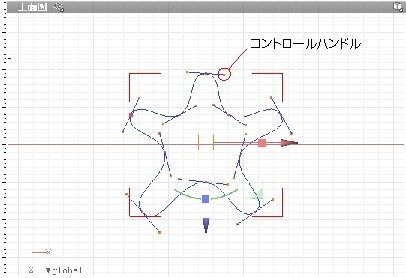
この方法では直線しか描けませんがツールボックスの[Modify]から[スムーズ]を選ぶことにより、後から曲線にもできます。スムーズ化すると、折れ線が曲線に変わります。クリックした点(アンカーポイント)の位置は変わっていませんが、曲線化されたものにはマチ針のような「コントロールハンドル」が出ているのがわかります。このハンドルは曲線の接線です。接線ハンドルの端をつかんで角度を変えると曲がる方向が変わり、長さを変えるとカーブの曲率(強さ)が変わります。また、アンカーポイント(赤い四角)をドラッグすればカーブの頂点を移動できます。曲率やカーブの角度を変更しながら思い通りのカーブを作っていきます。
 |
| ツールボックスの[Modify]で[スムーズ]を選ぶ |
 |
| ノコギリ型に描いたもの(上)スムーズをかけたもの(下) |
○接線ハンドルをドラッグしながら描く
一度折れ線を描いてからそれを曲線にする方法は効率的な方法ではありません。そこでもっと簡単に曲線を描く方法があります。任意の場所で、マウスのボタンをドラッグしながらマウスを動かしてみて下さい。すると、何もないところに接線ハンドルが現れます。マウスを動かすにつれてコントロールハンドルの長さが変わっていくのがわかると思います。マウスのボタンを離せばそこのポイントの曲率が決定されますので、マウスを動かし次にカーブを描きたいところで同じようにマウスのボタンをドラッグしてマウスを動かします。こうして自由に曲線を描いていきます。最初から正確な線を引こうとせずに最初はおおざっぱにカーブを描き、線を描き終わってから微調整するほうが効率的です。
○自由に曲線を描く
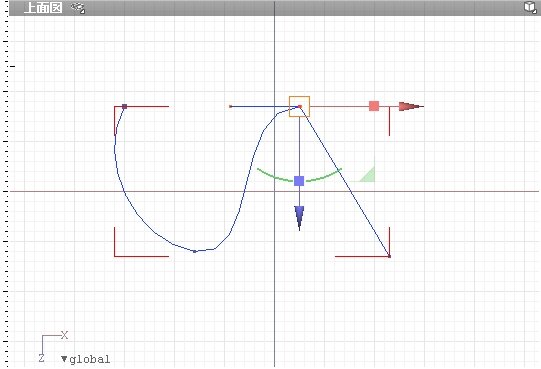
このままだと、逆に折れるカーブや、途中から直線、曲線を切り替えることができませんね。接線ハンドルは対になったものを個別に操作できます。接線ハンドルのヘッドを「Z」キー(Windows)または「option」キー(Mac)を押しながらドラッグすると、接線ハンドルが折れてコーナーになります。また「X」キー(Windows)または「command」キー(Mac)で接線ハンドルを消去して、直線的な角にできます。
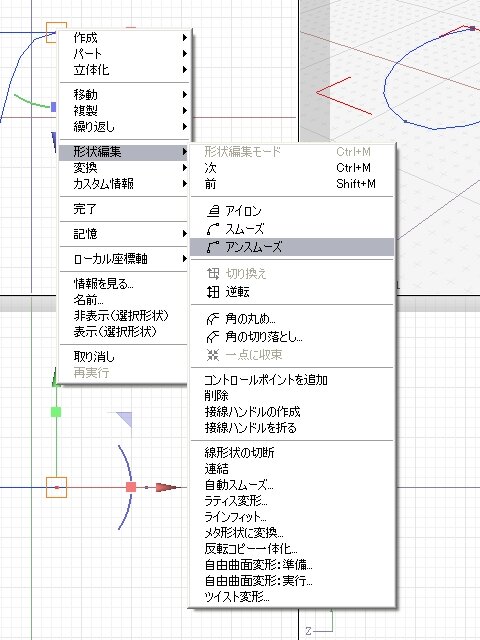
接線ハンドルを消去したものをまた引き直す場合は、アンカーポイントから「Z」キー(Windows)または「option」キー(Mac)でドラッグし直すことで、連結した接線ハンドルを引き直すことができます。点を選択して右クリックし、[形状編集]で[アンスムーズ]を選択して一度折れ線に戻してから、もう一度「スムーズ]で曲線にしてもまたハンドルが現れます。同様に、[形状編集]からはコントロールポイントを削除したり、コントロールポイントを追加したりできるので、複雑な曲線を作ることも可能です。
他にもいろいろあるテクニックを覚えると何でも思い通りに一筆で描けるようになりますが、今回のロボット作りで使わない方法は説明を省略しています。興味がある方はイーフロンティアのコミュニティサイト「artist side」などで調べてみてください。
 |
| 接線ハンドルを消去したり折ったりすれば、カーブはコーナー(角)になります |
 |
| 頂点を右クリックし、[アンスムーズ」し、ふたたび[スムーズ]にすることでハンドルが表示されます |
言葉で説明するととても難しそうですが、実際にはこのように簡単な操作で線を描くことができます。
今回の講座では、極力自動で出来る事を中心に制作を進めますので、全部知っておく必要はありませんが、練習すると、いろんな形状を一筆書きのように描けるようになります。Shadeはアドビシステムズのグラフィックソフト「Illustrator」の3D版といえます。2Dの精密図版ではデファクトスタンダードと呼べるソフトと、ほぼ同じ操作で構造線を描いていくことができますので、ベジェ曲線の描き方を知っておくと楽に思い通りの形を作ることができます。次回はいよいよ、ロボットの制作を開始します。