ブースでは2Dスプライトアニメーションデータ作成ツール「OPTPiX SpriteStudio」や、スマートフォンアプリ向け画像最適化ツール「OPTPiX imesta 7 for Mobile & Social」の展示を行います。ぜひともお立ち寄り下さい。
さて、ウェブテクノロジのブログ「OPTPiX Labs Blog」のエントリーから、今回は画像圧縮形式「PVRTC」と「ETC」に関する内容をピックアップしてみたいと思います。
■PVRTCとは?
PVRTCは非可逆圧縮方式の画像圧縮アルゴリズムで正式名称を「PowerVR Texture Compression」といいます。Imagination Technologies社の開発したGPUであるPowerVRシリーズがiPhone用のGPUとして採用されることで広く普及するようになりました。この他、一部のAndroid端末や、PlayStation®Vitaなどで採用されています。
圧縮モードには4bppモードと2bppモードがあります。「bpp」という単位は「bits per pixel」の略で、1ピクセルの色を表現するのに必要とするビット数を表しています。4bppというのは1ピクセルにつき4ビットの情報を使っている ということになります。ちなみに24ビットRGBカラーは24bpp、32ビットARGBカラーは32bppとなります。
特徴的なのは画像サイズの縦横が2・4・8・16・32・64・128・256・512・1024・2048……といった2の累乗のピクセル数でないといけない、という制限があることです。例えば32×32、256×512、といったデータは作れますが48×48、640x480といったデータは作ることができません。
■ETCとは?
ETCは非可逆圧縮方式の画像圧縮アルゴリズムで正式名称を「Ericsson Texture Compression」といいます。Android端末では全ての機種で共通して使うことのできる圧縮テクスチャ形式です。また、一部の携帯型コンシューマゲーム機でも対応しています。PVRTCとは異なりアルファチャンネルには対応していません。
■写真や自然画はPVRTCもETCも比較的綺麗
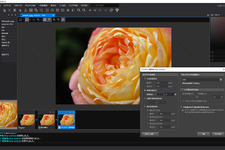
サンプルとして24ビットRGBカラーの画像を用意しました。元画像は640×480ですが、上にも書いたようにPVRTCは2の累乗サイズでないと対応できないため、512×256の画像で処理を行っています。
※いずれの画像もブラウザで表示できるよう、PNGに変換しているため表示されている画像のファイル容量は実際のものとは異なります。
まずはPVRTCから見て行きましょう。
下記の元画像は無圧縮で、393,216バイトのファイルサイズです。


4bppモードで圧縮すると65,536バイトとなり、約1/6に圧縮されます。サンプルのような写真や自然画のような画像の場合、劣化はほとんどわからないくらいのレベルに押さえられています。


2bppモードを使うことで画像容量をさらに半分(32,768バイト)にすることが可能です。こちらのモードでは、クッキリした境目のあたり(花の周囲など)に若干ブロックノイズが見られます。


次にETCです。元画像は無圧縮で921,600バイトあります。


ETCで圧縮した結果がこちらです。画像容量は153,600バイトとなり、PVRTCの4bppモードと同様1/6になります。こちらも劣化についてはほとんど分からないレベルといえます。


このように写真や自然画の場合は、PVRTCもETCも比較的綺麗に処理できることがわかります。
■PVRTCもETCも苦手な「アニメ調の絵」
写真や自然画では有効に見えるPVRTCとETCですが、アニメ調の画像を圧縮すると画質のそれぞれの圧縮フォーマットの苦手とする面が見えてきます。
下記はアニメ調の画像を圧縮したものです。



画像の変化が分かりやすいよう、少女の頭上の犬の部分を拡大します。



PVRTC圧縮した画像は絵の輪郭付近でにじむように色が変化しています。また、ETCの場合はブロック状の劣化(ブロックノイズ)が背景の青と黄色の境目付近で発生しています。
PVRTCは色の境界が急激に変化する画像処理を苦手としています。また、アルファチャンネルを含む画像の場合、更に画質の劣化が目立ちます。このため、文字などを使うUIパーツをPVRTCで圧縮するとにじみが非常に目立ちます。
この場合は文字や背景を別々のパーツにして圧縮し、表示の際に重ねて表示する、という手法を取ることでにじみを回避することができます。
また、ETCの場合は色の境目付近でブロックノイズが出やすいのですが、隣接している色が黒や白の場合はブロックノイズの発生を抑えることができます。サンプル画像の犬のように黒い輪郭線を意図的に使用することが、ブロックノイズへの対策になります。
PVRTCとETCのアルゴリズムについてはOPTPiX Labs Blogの「PVRTC圧縮のアルゴリズムとは?」及び「ETC圧縮のアルゴリズムとは?」のエントリーで詳しく解説しています。
また、ノイズへの対策など各種Tipsは「テクスチャ圧縮フォーマットDXTC・ETCのTips CEDEC2013復習編(1)」のエントリーでご紹介しています。
■PVRTCの画質を向上 「Clear PVRTC」
スマホアプリ開発向け画像最適化ツール「OPTPiX imesta 7 for Mobile & Social」には今回ご紹介した画像圧縮形式「PVRTC」に完全な互換性を持ち、かつ圧縮後も高画質を実現する「Clear PVRTC」を搭載しています。
Clear PVRTCを使うことで標準ツールではにじんでしまう画像も、こんなに綺麗に処理することができます。




OPTPiX imesta 7 for Mobile & SocialはCEDEC2014の弊社ブースでも展示予定です。是非CEDEC2014にてClear PVRTCの美しさをご体感ください。