国内最大のゲームカンファレンス「CEDEC2021」が8月24日から26日にかけて開催され、「コロナ禍における WebXR ( WebVR/WebAR ) のイマ!」のセッションが公開されました。
本セッションは新型コロナウイルスの影響下で、オンライン上でXR (VRやAR、MRの総称)を活用するWebXRの事例を紹介します。現在、XR業界では実地のロケーションが難しくなり、やむを得ず撤退する例も相次いだといいます。あらゆるイベントが制限される状況がいまも続いており、総じて。
その影響もあり、2020年はウェブにおける XR である “WebXR” を用いた事例が急速に増加。ZOZO Technologiesの諸星一行氏がスピーカーとなり、その状況を語ります。
WebXRとは何か?

諸星氏は今回のセッションは主に「XRの基礎や事例」をまとめたものと説明。コードを交えた具体的な開発方法は解説せず、WebXRに興味を持った人向けの講演だと語りました。
まず諸星氏は、「WebXRについて明確な定義はない」と言います。
それはWebXRそのものを定める仕様がないためだそうですが、便宜的に本セッションにおいては「ブラウザを通したVRやARの総称。WebXR Device APIの使用の有無は問わない」と定義し、講演を進めました。
WebXRを構成する要素技術自体は、HTMLやCSS、JavaScriptといった言語の上に、画像や3Dモデルとバックエンドなど「Webと基本的には変わりない」とのことです。なので「WebXRとはWebフロントエンドエンジニアの領域である」とも諸星氏は指摘しており、エンジニアが本技術について興味を持つ意味があることを示唆しました。

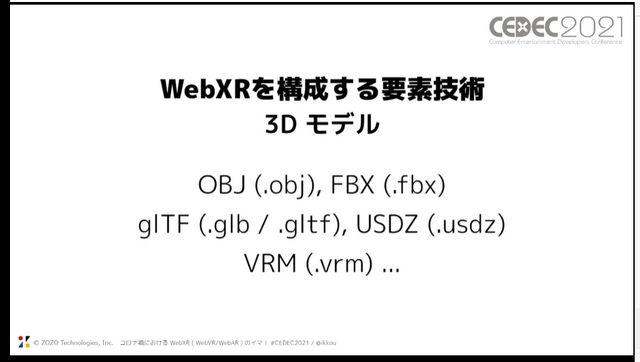
さてWebXRでは、その視覚表現としての3Dモデルの実装が主になることもあり、さまざまなファイル形式で実装していくかたちです。
OBJやFBXといったファイル形式が挙がるほか、諸星氏はWebXRを開発するにおいてはgITF形式を推していました。その理由として、gITFは3DにおけるJPEGファイルを目指しているとのことで、汎用性の高さが特徴とのこと。バックエンドはAWS(Amazon Web Services)のほかElixir/Phoenixといったものを使っていくそうです。

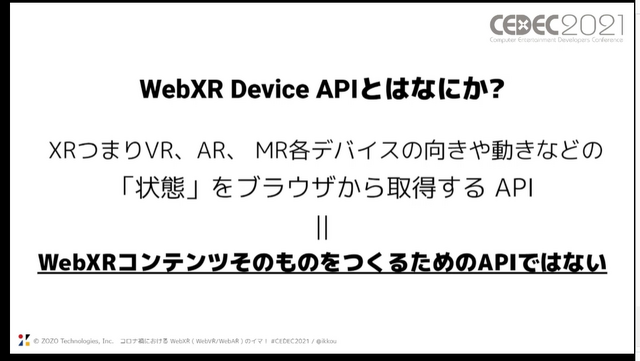
続いて「WebXR Device API」について解説。これはコンテンツを作るためのAPIではなく、Web上で出来ることが増えてきたため、ブラウザから直接ハードウェアに繋げるAPIだといいます。
このWebXR Device APIの前身はWebVR APIでした。現在はAPIの対象がVRからXRへと拡張しこともあり、現在のブラウザではWebXR Device APIへど移行とのことです。

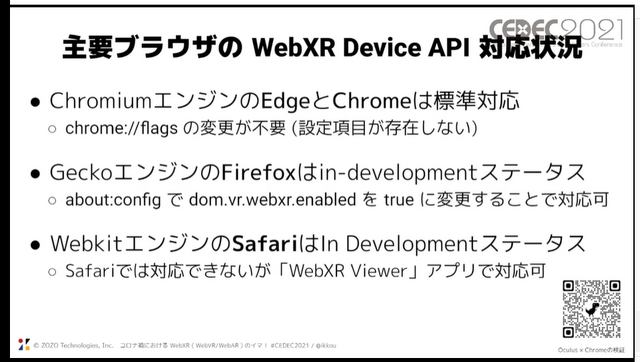
主要ブラウザにおけるWebXR Device APIの対応状況についても説明。Microsoft EdgeとGoogle Chromeは標準対応しているそうですが、FireFoxは設定の変更が必要。Safariはなかなか対応している気配はなく、アプリの「WebXR Viewer」で対応する形になるそうです。
VRのハードウェアの対応状況では、Oculus Browserが内蔵されたOculusシリーズを筆頭に、HoloLensやMagic Leap1の他、FireFox Realityをインストールしたハードウェアが対応。これらのVRゴーグルではWebXRのコンテンツを観ることができるわけです。
WebXRを作る方法とは

諸星氏は続いて「では実際にWebXRはどのように作られているか?」について解説。主にJavaScriptや、ゲームエンジンを使うといった方法で開発されているとのことです。
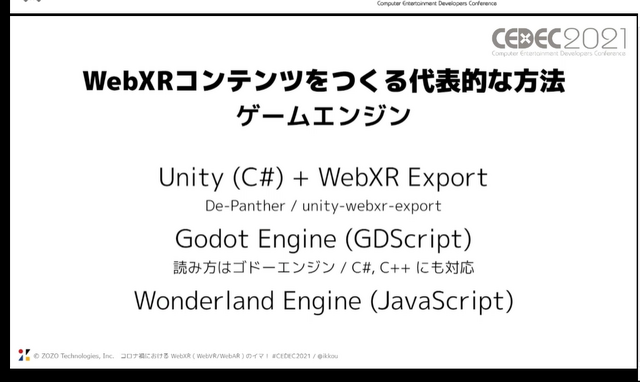
JavaScriptはフルスクラッチで作ることもできますが、ライブラリやフレームワークを使って作ることもあるといいます。ゲームエンジンではUnityがメジャーで、アセットを使用することで制作していくとのこと。
また、ゲームエンジンではGodotエンジンなども候補に挙げられていたほか、JavaScriptベースのWonderlandエンジンなどが使われることもあると言います。 そのほか、ブラウザベースの開発ツールにはPlayCanvasやAmazon Sumerrianが活用され、国産のWebサービスではpalanARやLESSERなどが使用されているとのことです。
WebXRの活用事例紹介
ここからは、WebXRが実際にどのように活用されているかの事例を紹介。主に新型コロナ下で特に目立ったものを諸星氏はまとめていました。

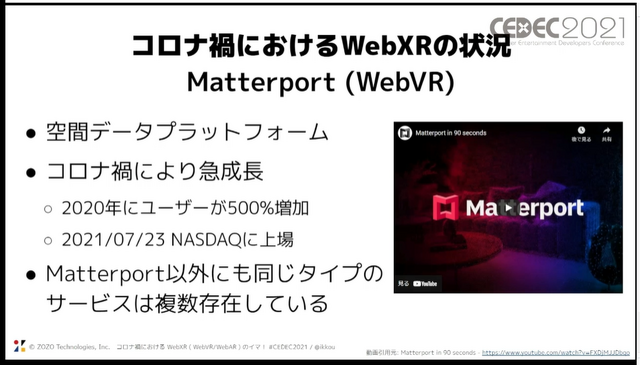
まずは空間データプラットフォームMatterportによる、WebXR事例をピックアップ。建築物を3Dデータとして記録することを特徴とするMatterportは、これまで不動産業界などで利用されていました。そんな中、新型コロナの流行によりオンライン上での需要が増加し、急成長を遂げたそうです。
諸星氏によれば、「同じタイプのサービスは存在しているなかで、Matterportは最大手」とのこと。MatterportのWebXR事例は、主にPCやスマホのブラウザからアクセスが可能。美術館や博物館の代替や、足を運びにくい場所の店舗としてXRによって新しい表現を行うことを魅力としています。

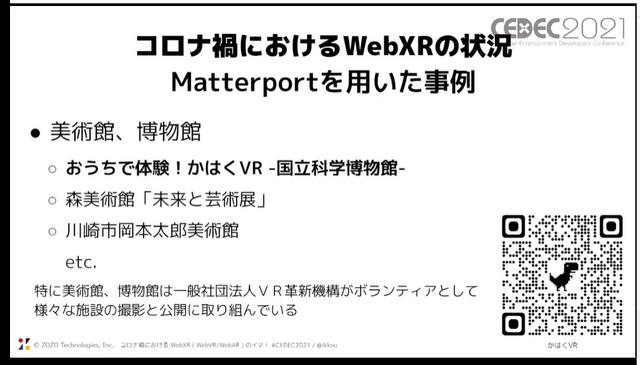
一例として、国立科学博物館や、森美術館がVRにて展示を鑑賞できるようにするWebXRを発表。このようにオンライン上で来場できる仕組みを作り上げている事例が、現在増加しているわけです。


その他にはMIZUNO TOKYOやホテルなど実店舗の風景をチェックできるWebXRが行われているほかに、ファッションの領域でもバーバリーなどのブランドもオンライン上での店舗公開に参加。これらは実店舗に足を踏み入れ辛い状況でも商品をチェックしやすくしています。

さらには観光さえもWebXR化しているケースも。川越一番街が街並みをすべてバーチャル化し、オンライン上で観光ができるようにした大胆なWebXRが紹介されました。こ数多くの店舗がXR化されており、調べるとそのお店のサイトに行けるなど「観光中での立ち寄り」も実現しています。
WebXR化の背景として、川越市の来訪は例年は700万人ほどいたところ、昨年は新型コロナの影響で、なんと300万人と半分以下に激減。そういった問題をバーチャル化によって補完しようとする試みだそうです。
「こうしたWebXRについては、とにかく体験しないと分からないものあるので、興味を持ったらやってみるべき」だと諸星氏は指摘します。なので、今回のスライドにあるQRコードから試しに見てみるのも意味があるでしょう。

続いてWeb上でのVRに特化(以下、WebVR)したHubs Cloudの事例を紹介。こちらもコロナ禍により利用事例が増加したといいます。これはOSSかつ商用利用が可能なことが特徴、WebVRなので、閲覧用アプリのダウンロードなしで利用できる点はMatterportと同じとのこと。
Hubs Cloudは、先述の観光ツアーや実店舗のような恒常的なコンテンツではなく、主に短期的なイベントの使用が多いそうです。たとえばオートサロンや学会大会のような、一時的なイベントが行われたとき、期間中はWeb上でコンテンツが公開されますが、イベントが終わるとウェブからはコンテンツが削除されることがほとんど、とのことです。

Hubs Cloudの利用事例も紹介。主に都市や商業施設のVR化に利用されており、池袋ミラーワールドや渋谷区宮下公園がWebVR化しています。こうした都市や商業施設の場合、恒常的な利用を考えて作れているといいます。
Hubs Cloudはこのように恒常的なコンテンツとしても利用されるケースはありますが、注意点として「同じワールドで一緒にいられる人数に制限」がかかるなど、サーバーのスペックに影響されるといいます。
問題解決のために本格的にカスタマイズするには、技術理解が必要になるほか、コンテンツを公開し続けるには自身でホスティングし続けなくてはならず、お金と手間がかかりやすい問題もあるとのこと。そのため、イベント終了とともにコンテンツを消してしまう利用が多くなるそうです。

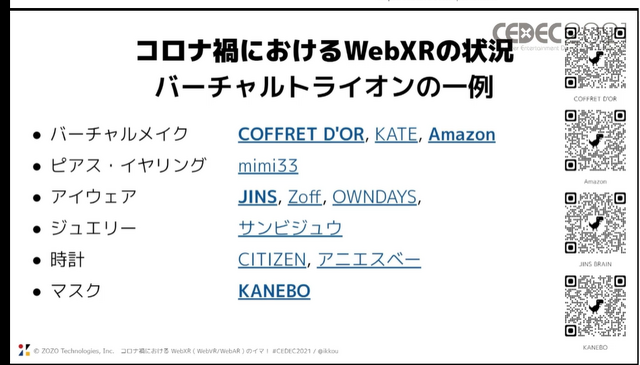
バーチャルメイクというWebXRの事例も数多くあります。こちらもコロナ禍を受けて需要が増加し、成長したとのこと。オンライン上でメイクを試せるほか、ピアスやサングラス、アイウェアなどのアクセサリを試せるサービスが出てきました。
その他の活用方法としては、子供の身長の成長記録を残していけるサービスや、車の内装を確認できるものの他、ドミノピザやスターバックスがマーケティングやプロモーションに使用しているケースもあるとのことです。
そんなWebXRの使いどころは?

こうしたWebXRの魅力とは、「さくっと試せること」なのだと諸星氏は説明。プラットフォームとハードウェアを問わず、ブラウザからアクセス可能なバーチャル空間のため、ユーザーがアクセスするハードルが非常に低い事が挙げられました。またWebでのARでは、カメラ越しにARマーカーやGPSなどからコンテンツを実行できるなどの魅力があるとのことです。

開発の注意点として、「まだまだWebXR Device APIは不安定である」と諸星氏は指摘。というのも、各ブラウザが更新されることによって使えなくなることも多いためだそう。
そんなWebXRですが、「まだ黎明期であり、手を出さないのはもったいない」と諸星氏は語ります。今回のセッションによって、開発者に興味を持ってもらい、これからも多くの事例が生まれることを望んでいる、とまとめました。